
Os sites nem sempre foram experiências digitais elegantes.
Houve uma época em que navegar na web envolvia abrir guias que tocavam música contra a sua vontade e vasculhar paredes de texto em Times New Roman em um fundo colorido. Nos anos 2000, antes do Squarespace e das mídias sociais, os sites eram manifestações de individualidade — construídos inteiramente do zero usando HTML por usuários que tinham algum conhecimento de código e o desejo de estar na internet.
Espalhadas pela web, há comunidades de programadores trabalhando para reviver essa abordagem aparentemente ultrapassada. Ancorado no conceito de “HTML Energy”, um termo cunhado pelos artistas Laurel Schwulst e Elliott Cost, o movimento é tudo menos um apelo superficial à estética retrô. Ele se concentra no processo tátil de codificação em HTML, explorando como a linguagem convida à autoexpressão e capacita os indivíduos a reivindicarem sua parte na Web. Tomando forma em pequenos canais do Discord e em revistas digitais, entre outros espaços, o movimento HTML Energy celebra o toque humano nas experiências digitais.
Atualmente, a maior parte da internet é otimizada para engajamento social, comércio eletrônico e streaming. A maior parte do tráfego está concentrada em um pequeno número de sites, todos de propriedade das mesmas poucas empresas. De anúncios longos a configurações agressivas de cookies, pequenos obstáculos e incômodos são incorporados. Os usuários são constantemente lembrados de que seu acesso está condicionado aos interesses monetários de alguns. A situação do X (anteriormente conhecido como Twitter) resume perfeitamente esse estado de propriedade da internet: bastou um executivo para provocar um êxodo em massa da plataforma e fragmentar suas comunidades de longa data.
Entretanto, apesar do cenário monopolista das grandes empresas de tecnologia, uma realidade fundamental continua a justificar a reputação democrática da internet: qualquer pessoa pode publicar um site gratuitamente com HTML. Com uma abundância de espaços, a web tecnicamente tem espaço para todos. É apenas uma questão de tráfego.
Quando conversei com diferentes membros da comunidade HTML Energy, todos voltaram consistentemente a uma mensagem básica: tudo na web se resume a HTML. O HTML é a espinha dorsal de qualquer site. É a única coisa necessária para que um site funcione. Embora as linguagens populares de desenvolvimento atualmente usem comandos resumidos que ocultam a complexidade técnica por meio do que é conhecido como abstração de dados, o HTML é granular e o conhecimento prévio de codificação não é um pré-requisito.
Como explica Cost, é exatamente o fato de o HTML ser indulgente que dá às pessoas ansiosas a oportunidade de publicar por conta própria na internet. Com o HTML, um site continuará sendo carregado mesmo que uma linha de código esteja faltando. O movimento HTML Energy abraça essas possibilidades: o aprendizado por tentativa e erro é bem-vindo e a experimentação criativa é incentivada.
Desde o surgimento de ferramentas de criação de sites como o Wix, a experiência complexa e, às vezes, desajeitada de codificar fontes ou espaçamento de pixels em um site foi substituída por modelos e convenções de design de experiência do usuário. Como as experiências digitais convencionais tendem a uma linguagem visual homogênea, o toque humano se perde nas muitas camadas de abstração. Os criadores de sites ficam mais distantes de seus sites, e a web se torna mais transacional.
Mas o movimento HTML Energy convida as pessoas a reexaminarem nossa relação com a tecnologia. A criação de um site usando HTML permite que os programadores explorem o que um site pode ser. Ao contrário de suas contrapartes corporativas, as pessoas que criam sites por conta própria não respondem aos acionistas. Elas não têm a pressão de criar experiências lucrativas, portanto suas criações podem assumir uma variedade infinita de formas.
Os tipos comuns de sites HTML Energy incluem jardins digitais, em que os elementos mudam com as estações do ano; geradores de poesia interativa, em que as entradas do usuário dão origem a um novo significado; e sites pessoais que compartilham detalhes íntimos sobre a vida de seus criadores. Em uma internet cada vez mais consumista, os sites do HTML Energy oferecem um lembrete gentil de que os sites podem ser experiências meditativas.
A comunidade HTML Energy defende a compreensão do HTML pelo que ele é literalmente: uma linguagem. E celebra a forma como o caráter rudimentar dessa linguagem exige intenção do usuário. Como um amálgama de decisões criativas minúsculas e intrincadas, um site construído usando apenas HTML é uma forma de autoexpressão. A visualização do código-fonte de um site é tão importante quanto a navegação em sua interface. Muitas vezes, há surpresas ocultas nesse código, como mensagens atrevidas ou citações retiradas de outros sites HTML. De muitas maneiras, um site em HTML captura algo da identidade do criador: o que essa pessoa decidiu criar e como?
Esse fascínio por diferentes aplicativos de HTML também é visto em reuniões físicas da comunidade, às vezes chamadas de “freewrites”, em que os membros do movimento se reúnem para escrever códigos. Sunday Sites e Fruitful School estão entre os sites que organizam essas reuniões, muitas vezes integrando elementos educacionais em suas sessões para capacitar mais pessoas a participarem do movimento. Enquanto isso, sites como o HTML Review exibem alguns de seus produtos no formato de uma revista literária.

PROJETO 1
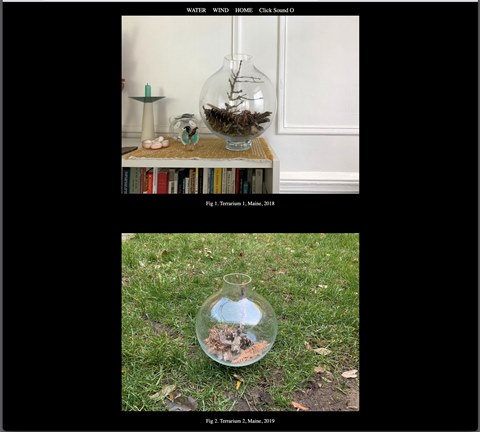
O Terrarium of Many Sceneries (Terrário de Muitos Cenários), de Ji Kim, reúne trechos de imagens de um iPhone antigo. À medida que os visitantes percorrem o site, as imagens se sobrepõem e os clipes de áudio incorporados são reproduzidos. Quando os usuários clicam em qualquer imagem, aparece uma pequena descrição de quando e onde ela foi tirada, juntamente com mais mídias que a acompanham.
O site de Kim foi projetado para imitar a natureza esporádica e em camadas da memória. É uma experiência digital que é intencionalmente fragmentada e esmagadora, como tentar se lembrar de uma viagem de família feita anos atrás.

PROJETO 2
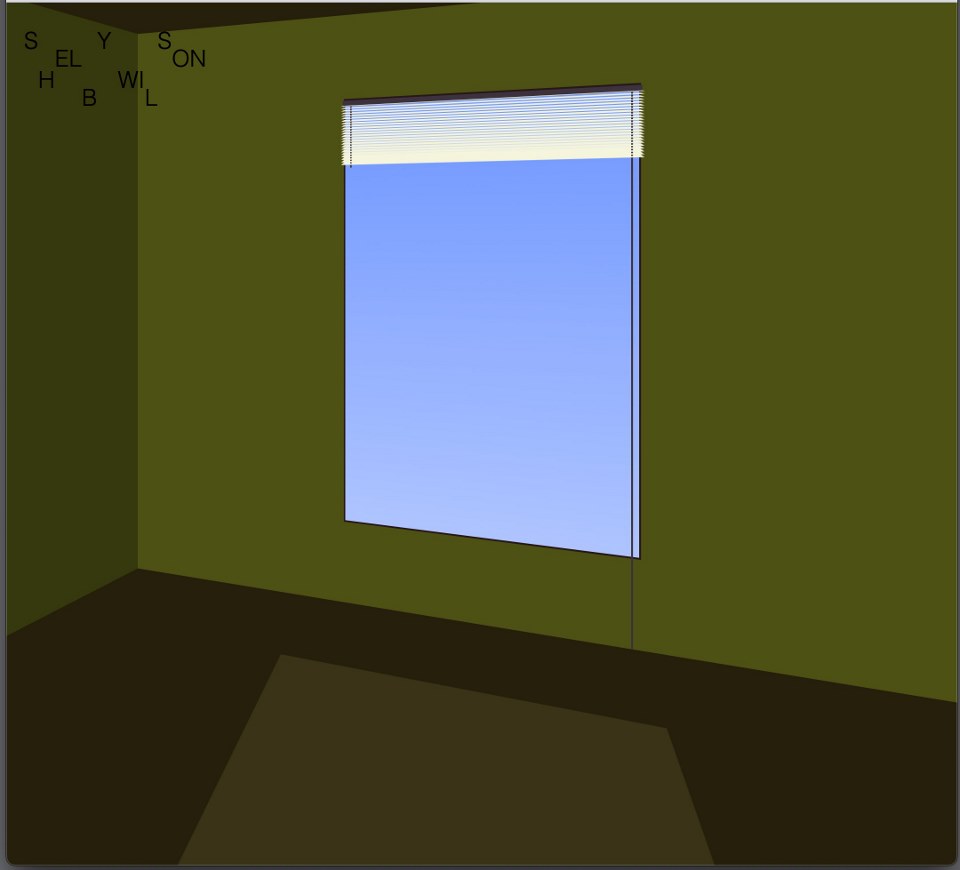
A Room with a Window (Um cômodo com uma janela), de Shelby Wilson, é um site que permite apenas uma interação: abrir e fechar um conjunto de persianas. O site combina intencionalmente espaços físicos e digitais: Wilson brinca com a ideia de um navegador como um portal para um lugar com limites e bordas físicas, mas também mantém componentes surrealistas (a sala não fica mais escura quando as persianas se fecham) e elementos aleatórios (a cor da sala muda a cada visita) para destacar a forma digital.

PROJETO 3
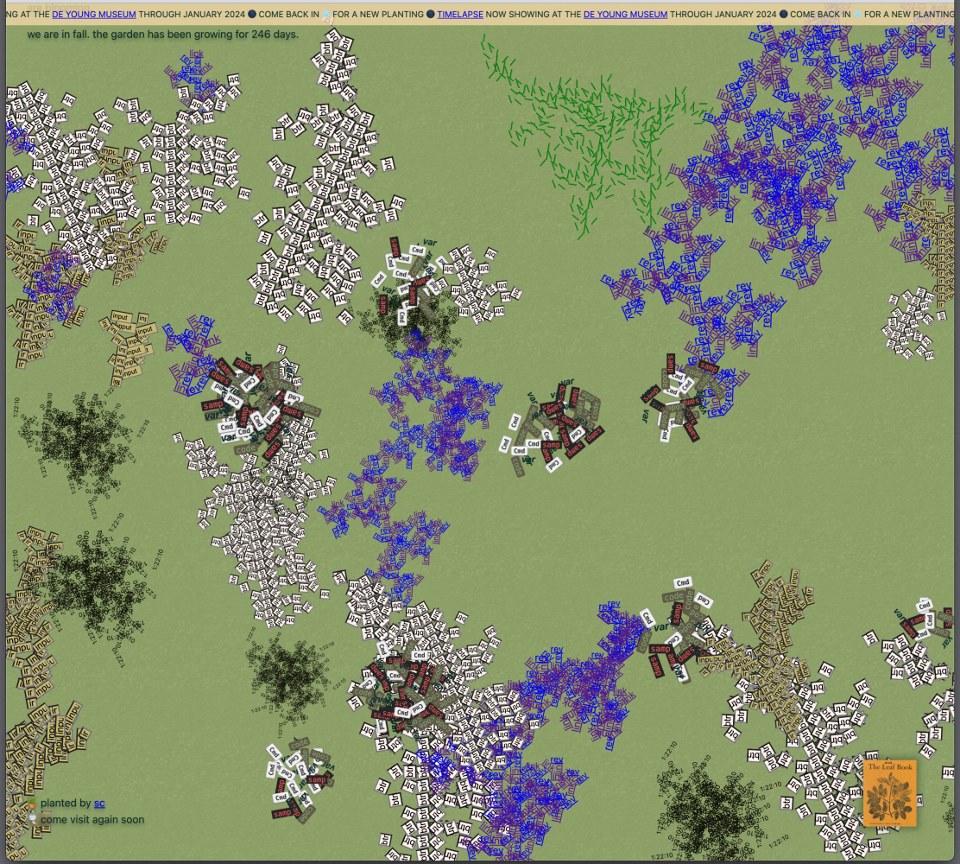
Jardim em HTML, o site de Spencer Chang imagina como seria um jardim na internet. Várias “plantas” feitas de elementos HTML nativos crescem e a passagem do tempo é reconhecida e notada a cada visita — as estações mudam, as plantas brotam e florescem. Não há nenhuma ação explícita exigida, apenas observação.

PROJETO 4
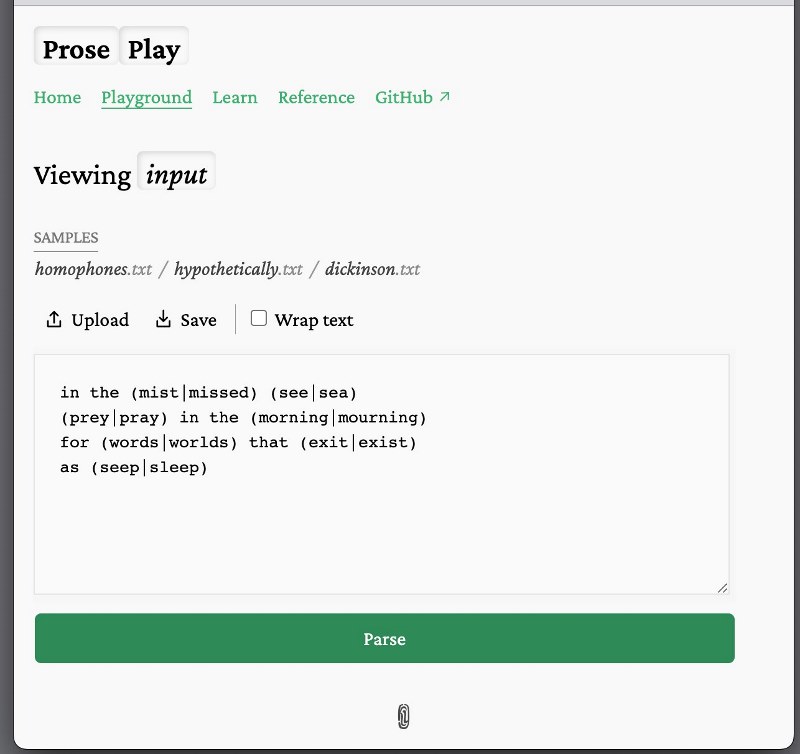
O Prose Play de Katherine Yang é um poema interativo que incentiva os usuários a inserirem palavras diferentes em uma estrutura de frase predefinida. Ao enquadrar as palavras como variáveis, o site explora a interatividade da internet. Ele coloca a teoria literária da “Morte do Autor” — a ideia de que o significado de um texto não é determinado pela intenção do autor, mas pela interpretação do leitor — no contexto do código.

PROJETO 5
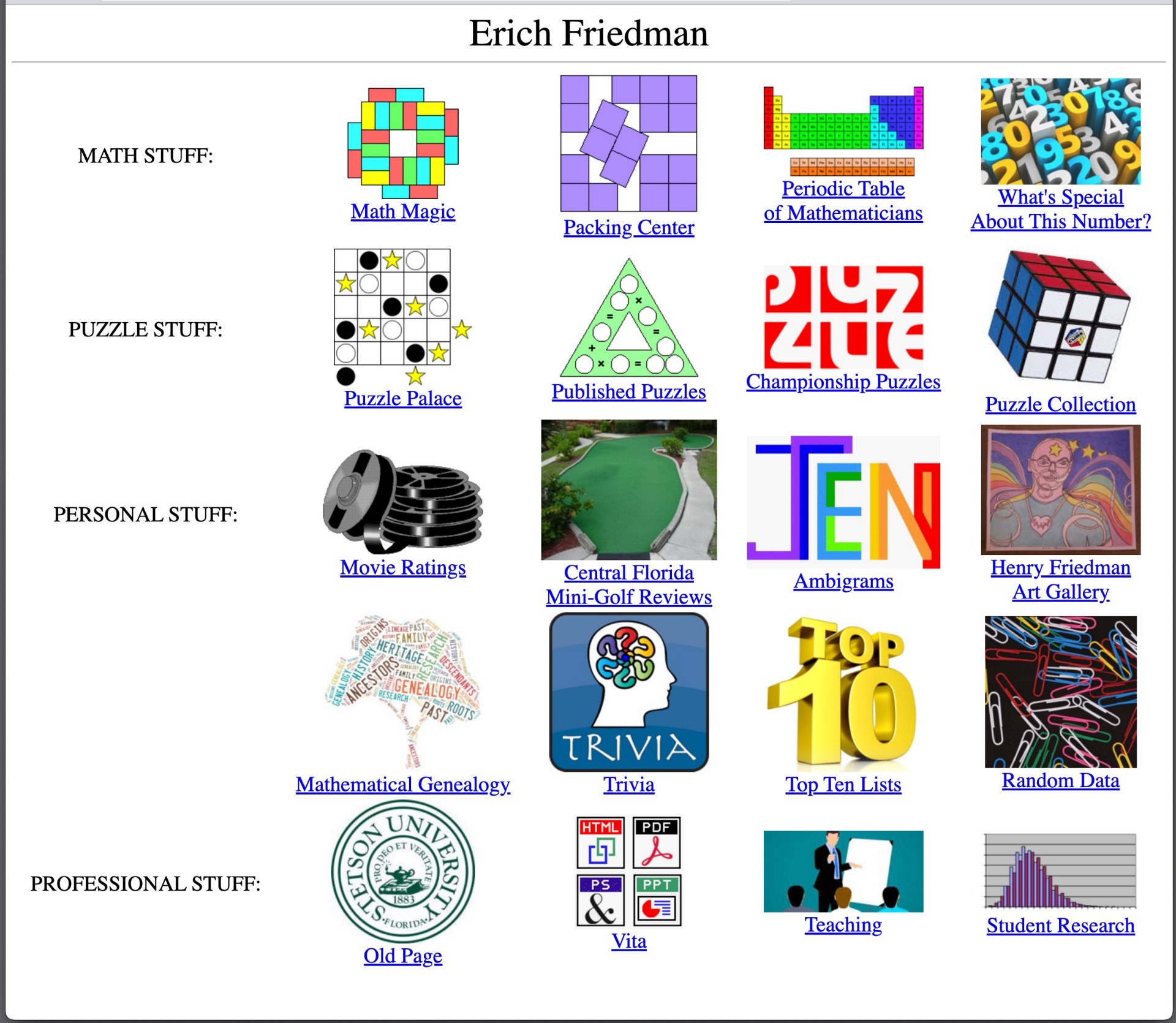
O site de Erich Friedman é uma enciclopédia pessoal de sua vida, com arquivos de tudo, desde classificações de filmes até avaliações de campos de minigolfe na região central da Flórida. Organizado nas categorias Material de matemática, Material de quebra-cabeça, Material pessoal e Material profissional, o site tem uma estrutura simples. Ele usa HTML básico para mostrar os interesses ecléticos de Friedman na última década, incluindo uma lista de fatos divertidos para cada número de 0 a 9.999 e coleções de problemas de matemática e curiosidades. O site não conduz a nenhuma ação específica. Ele é apenas um retrato exaustivo e sincero de Erich Friedman, ocupando uma pequena parte da Web.

PROJETO 6
O Museum of Screens (Museu das telas ) de Toulou TouMou é um site que abriga jogos de navegador criados por entusiastas de jogos. Para interagir com os jogos em exibição, os usuários precisam navegar pelo espaço digital como se fosse um museu físico visualizado em gráficos ASCII. Há horários de visita reais, com um “dia de descanso” escolhido aleatoriamente.
Criado para dar o devido crédito aos desenvolvedores amadores durante a era dos jogos em Flash, o museu do TouMou tem como objetivo destacar a importância de reconhecer a autoria e a rica história dos jogos independentes.
Não existe uma fonte centralizada de sites HTML Energy: a casualidade faz com que eles sejam encontrados de forma especial, como se fosse uma obra de arte de rua atrás de um estacionamento. Eles não foram projetados para serem descobertos, nem otimizados para nenhuma ação específica. Eles só se conectam com o usuário nos termos do visitante, oferecendo um retrato de seu criador. Se sites como o Google ou o Facebook são os supermercados e shopping centers onde você compra o que precisa, os sites de HTML Energy são como os jardins escondidos que você encontra, não marcados em nenhum mapa.
___________________________________________
Tiffany Ng é uma escritora freelancer que explora a relação entre arte, tecnologia e cultura.